How to configure metafields for product comparison page ?
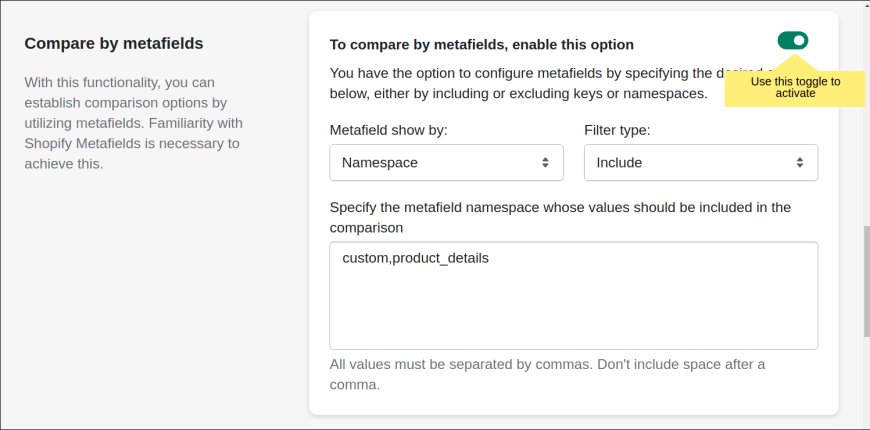
Step 1: Enable the Feature
Navigate to App Admin > Comparison Table > Find "Compare by metafields"

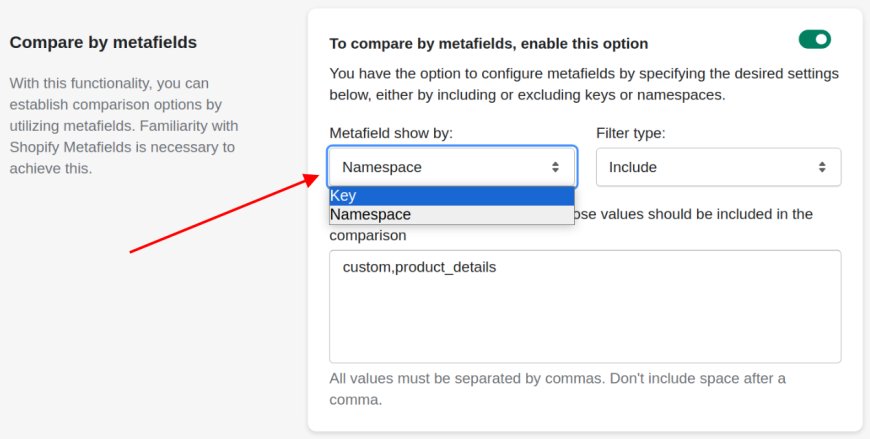
Step 2: Select Metafield Show by
Metafield Show by: Choose between "Namespace" or "Key" to determine how metafields should be displayed in the comparison.
- Namespace: Choose this if you want to filter by the namespace of the metafield.
- Key: Choose this if you want to filter by the specific key of the metafield.

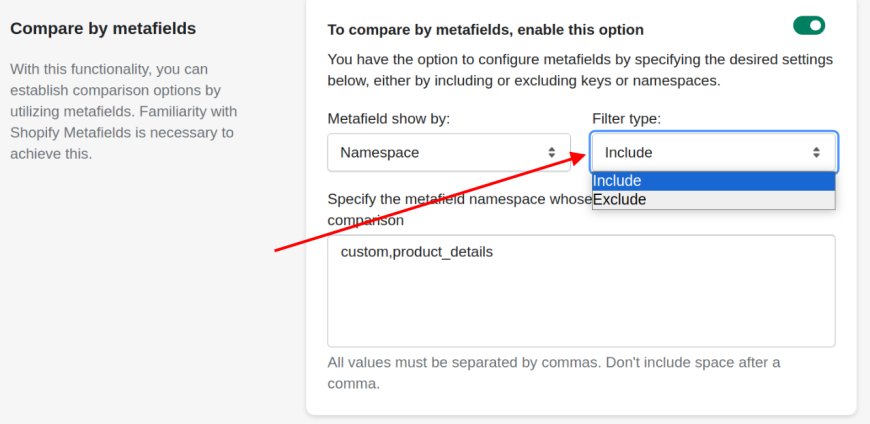
Step 3: Choose Filter Type
Filter Type: Select how you want to apply the filter:
- Include: Only include products that match the specified metafield values.
- Exclude: Exclude products that match the specified metafield values.

Step 4: Enter Values
Values Field: Enter comma-separated values based on your filter type.

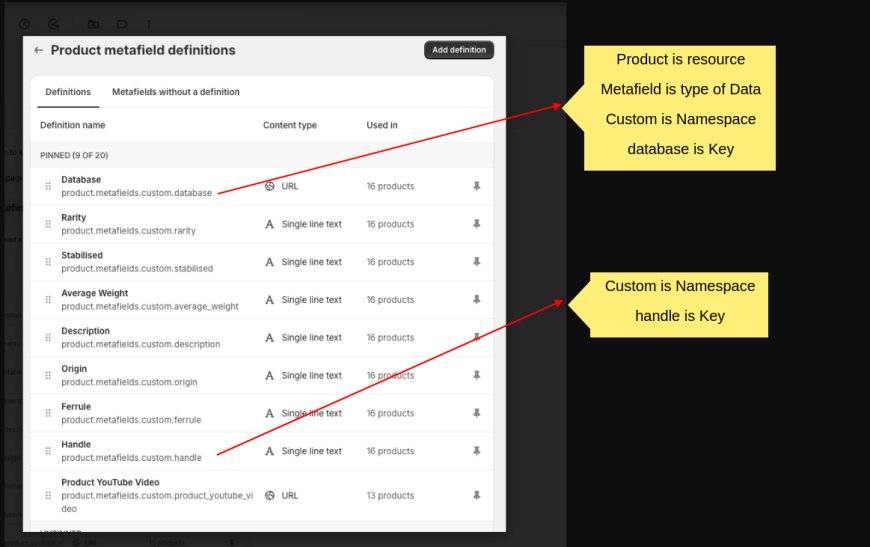
- If you select "Namespace": Enter the metafield namespaces you want to include or exclude.
Example: `custom, promotional`. All metafields associated with the specified namespaces will be included or excluded in the comparison chart.
- If you select "Key": Enter the metafield keys you want to include or exclude.
Example: `color, size`. Only the specified metafield keys will be included or excluded in the comparison chart.
Important: Ensure you only enter the appropriate value based on your filter type:
- For "Namespace," enter just the namespace (e.g., `custom`).
- For "Key," enter just the key (e.g., `color`).
- See image given above for reference.
Step 5: Save Your Settings